KB-ASP.NET 2.0 網站部署的變革
VS 2005提供了Wizard可以將ASP.NET 1.1 Project無痛升級成ASP.NET 2.0,讓人覺得二者似乎沒啥不同,直到你將網站部署到正式環境時,才會發現人事己非。
在ASP.NET 1.1中,VS.NET 2003預設是用Code-Behind的方式,將所有的aspx的.cs Build成單一顆DLL,若要更新cs時,Rebuild再把dll Copy到正式機即可。如果你還想用這種方式處理ASP.NET 2.0網站的更新,包你傻眼!
ASP.NET 2.0在Code-Behind的概念上悄悄地做了大改變! 首先,ASP.NET 2.0用的是Code-Beside,而不是Code-Behind,也就是.cs直接放在網站上,使用者瀏覽頁面時才動態Complie。這樣的好處是,當你要改.cs的程式時,不須要重新Build DLL出來,只要直接改.cs的內容即可。(又回到ASP時代的方便性了,真是十年河東、十年河西...) 當然,大家馬上想到,那程式碼豈不被看光光?? 這就是方便的代價,如果你要保護.cs的程式邏輯不外露,則ASP.NET 2.0提出了一種Precompiled Web Site的概念(完整的Precompilation Model說明比較可以看這裡),就比較接近原來Code-Behind的精神。.cs會被事先Compile成DLL,這樣就只要部署aspx與dll到正式台上就可以了。
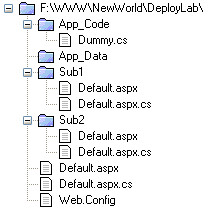
我們看一下,Code-Beside的網站會長成這樣:
(注意: 在ASP.NET 2.0中,與ASPX無關的獨立.cs要放在App_Code目錄下)
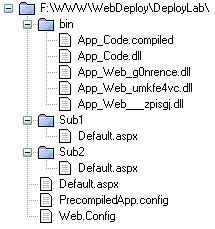
Precompiled Site則像這樣: (每個目錄一個.dll)
而要部署ASP.NET 2.0的網站到正式環境,有四種選擇:
1) XCOPY: 就是直接將檔案COPY過去,但預設的Code-Beside方式會有.cs外露的問題
2) Copy Web Site: VS 2005內建的工具,可以比對檔案新舊作同步,也可指定同步特定的Folder、File,但一樣有Code-Beside的.cs外露Issue。
3) Publish Web: VS 2005會進行Precompile的動作,並將aspx, dll檔案複製到遠端的主機上。但是,我們沒法選擇只更新某幾個檔案,一律全部覆寫!! (包含web.config,額外Copy過去的東西也會被幹掉)
4) Build Setup Project: 建立一個專案,產生MSI自動安裝檔,但如果並不打算做大量部署時,這有點殺雞用牛刀的嫌疑。
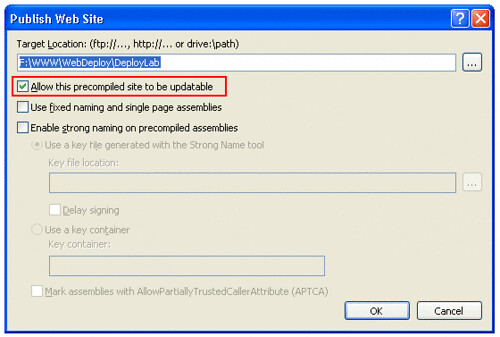
老實說,以上三種方法中,3)比較接近實務的需求,但是每次都要"全站更新"的設計叫人不敢恭維,網路上不少人抱怨這一點,也有些改良的建議。其中我覺得較可行的方式是先Publish Web到Local Disk後,再選擇只Copy其中部分檔案到正式機。暫時我會先採行這種做法,等待將來有方便的Add-On或工具問市再說。(Publish Web Site時有個選項是"Use fixed naming and single page assembllies"[參見下方的圖],則每個ASPX會有其獨立的DLL,名稱也會包含ASPX的名稱以資識別,這有利於我們只更新單一的ASPX或其.CS邏輯,在實務上可以減少更新時Web Application需要重新啟動的範圍。但是網站大而ASPX很多時,DLL數目會多到嚇人是一大缺點。)
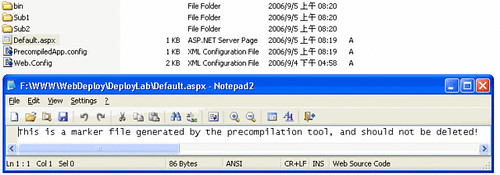
最後補充一點,Precompiled Site還有一種特異功能,可以連aspx的內容都全部藏起來,網站上放的aspx會是只有一行文字的空殼子,這應該是保密到家的最高境界了,做法是在Publish Web Site時,取消"Allow this precompiled site to be updatable"。
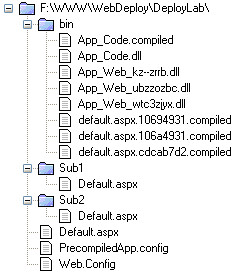
根目錄下會出現PrecompiledApp.config,bin下會出現幾個.compiled
此時開啟.aspx檔瞧瞧,其中只有一行文字。這個檔案只是用來讓IIS不要判斷檔案不存在而傳回404 Error,真正的HTML內容都藏在DLL裡去囉。


1 Comments:
沒玩過ASP.NET2.0(其實是連1.1都沒在玩)
不過覺得有點納悶
Code Beside的作法,豈不是否定了以前在1.1說的
先compile好速度會比較快的說詞嗎
而且.....覺得好像在學JSP的感覺.....
By Anonymous, at 9/06/2006 9:19 pm
Anonymous, at 9/06/2006 9:19 pm
Post a Comment
<< Home