KB-IE6下的網頁縮放解決方案
你有沒有被使用者抱怨過字型太小?
沒有的人請接受我羨慕的眼光並跳過本篇KB,有的人請繼續往下看。
在網頁設計上,style=”font-size: 9pt;”是很常用的字型標準(事實上,它也是Office、IE等程式預設的選單字型尺寸)。對一些髮蒼蒼、視茫茫的”資深”使用者來說,這個字型卻有點嫌小。雖然可以利用IE內建的字型大小調整功能加以補救,卻可能會因為字型變大時表框尺寸不變,造成文字折行或是排版亂掉的下場,形成不小的困擾。
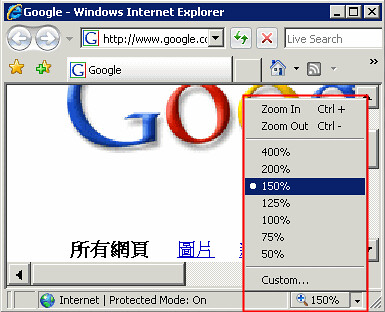
IE7多了一項不錯用的新功能,在Status Bar的右下角,多了一個縮放網頁比例的功能選單,可以對整張網頁做縮放,而不單單只文字做調整。等於用放大鏡將整篇網頁放大,字變大的同時,仍可保持比例正確,不必擔心版面被破壞。
IE7的功能雖好!! 但等使用者全都換成IE7不知是民國幾年的事,在此之前,恐怕還要被User唸個幾年,有替代的解決方案嗎?
其實,從IE 5.5起就提供了一個style.zoom的屬性,可以任意縮放網頁元素,指定方式是yourHtmlElement.style.zoom="120%"(或是yourHtmlElement.style.zoom=0.5)。 將這個屬性套用在document.body物件上,就可以達到全網頁縮放的效果。這種以純Javascript實作的方式,使用者不需要安裝任何額外的元件,也不需要部署。先前雞老大曾介紹過用我的最愛來控制縮放,但要資深使用自己DIY似乎也有點小挑戰,我又再加了點工,把它包成一個AfaZoom.js檔案,任何想要加入放大縮小功能的ASP、ASPX、HTM、JSP、PHP… (扯遠了 :P),只需在HTML Code的最後方加入以下這列就行了:
<script language="javascript" src="path/AfaZoom.js"></script>
AfaZoom.js提供了以下特性:
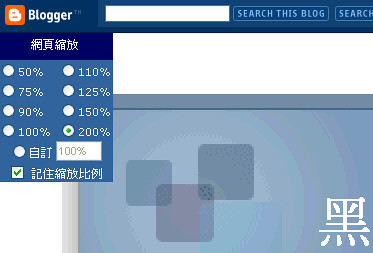
- 按Ctrl-M叫出縮放視窗,縮放視窗會出現在IE視窗的左上角
- 提供50, 75, 90, 100, 110, 125, 150, 200%等八種預設比例,並支援自訂數字比例。(最大到999%---會想把網頁放到這麼大的人該去看醫生,眼科或精神科)
- 支援Cookie記憶功能,下次開啟有Include AfaZoom.js的網頁時會自動縮放成指定的大小
我在這張網頁上就放了一個示範,在網頁上按Ctrl-M可以叫出縮放視窗,若勾選”記住縮放比例”時,可以做到甲網頁設125%,開啟乙網頁時,也自動放大至125%。
不過呢,有件很遺憾的事。style.zoom對SELECT物件完全無效,所以會出現字都變大了,但SELECT仍保持原來的糗態(所以,知道為什麼縮放比例選單用的是Radio,而不是下拉選單了吧?)。依IE Team的說法,SELECT不支援z-index、zoom、title等一般網頁元素有的屬性(不支援z-index,所以很多人應該都遇過SELECT莫名其妙跑到動態選單或其他頂層物件上面的狀況吧?... orz),算是DOM家族中的逆子,也沒得救(是可以考慮特別為SELECT計算出對應的Font-Size、Width去配合,但光用想就頭皮發麻)。所幸,這個問題到了IE7將會有改善,至於它在IE6上的脫序演出,大家姑且睜一隻眼閉一隻眼吧!
PS: 程式尚在草創初試階段,只適用IE(我沒加瀏覽器版本識別),膽子大的人就拿去用吧! 如果有人發現問題或有其他意見提供,歡迎回饋給我。
<script language="javascript" src="http://darkthread.googlepages.com/AfaZoom.js"></script>
UPDATE 2006/11/10 23:40 發現以上的Script貼在Blogger會導致IE錯誤,所以就先停用。有興趣試試的人還是可以Download回去自己玩看看。




2 Comments:
這 script 寫的真不錯 (Y), 只可惜要改網頁的 source code 才能放上去...
我試了 css + htc 的方式, 不過最後還是敗在 ie 的安全機制.. 殘念...
By Anonymous, at 11/11/2006 3:37 am
Anonymous, at 11/11/2006 3:37 am
Appreciate the time you took to write this
By Masonry Hesperia, at 11/08/2022 6:10 pm
Masonry Hesperia, at 11/08/2022 6:10 pm
Post a Comment
<< Home