KB-相見恨晚的IE Dev Toolbar
為什麼? 這麼好用的東西我居然到今天才知道??
寫網頁程式的人,難免需要在HTML DOM的茫茫大海中摸索解決前端顯示的問題。我過去常用的方法是利用IE的View Source(檢視原始碼)功能取得HTML Code,簡單的問題直接看TR/TD就可以了;但如果網頁混了一堆絕對座標(style="position:absolute;")的DIV/SPAN,肯定會看到眼睛出血。所以我都會加一列<base href="http://原來的Page Path">,存成本機的HTML後就可用FrontPage檢視試改,還為自己的獨門密技小小得意了一下。
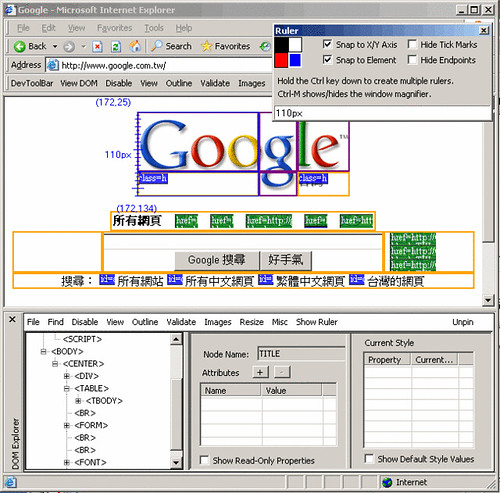
沒想到,早在去年,微軟就出了一個好用的DOM檢視工具--IE Developer Toolbar,可以即時解析目前的網頁DOM,找出各種HTML Tag、在頁面對元素加框顯示、提示CSS class、顯示圖片/連結的特殊資料、放上表尺量長寬... 嘖嘖嘖! 我要說,每個功能都做進了網頁設計工的心崁!! 實在是吾輩日常工作、居家旅行的必備良伴! 多說無益,看完以下的圖例,有在搞網頁的人應該就會迫不及待去下載了。
PS: 愛台灣、護本土的人可以下載中文化版本回去玩。



0 Comments:
Post a Comment
<< Home